GIA-MakerSpaceElectronicsCourse
MakerSpaceElectronicsCourse
INFO: Audience and Users
This is being actively developed (1/25) by Terry King and Elden Montage for use in several ways:
- The High School Arduino / Electronics class Elden will, be teaching very soon.
- The high school level class that will be taught at AlNahda Innovative Academy in Cairo, Egypt by Char Bill and Terry King
- By individuals who will use this material online for their own educational uses.
- Other schools that will use this material in their own classes and Makerspace programs.
Broad Overview: What SKILLS do students need to acquire?
- Basic Electricity: Voltage, Current, Basic circuits
- Basic Architecture: Inputs, Outputs, Connections, Arduino Power.
- Basic coding: Inputs, Decision Making, Outputs
- Overview of types of Sensors
- Overview of types of Actuators
- Overview of User Interfaces
HARDWARE: KIT CONTENTS
Kit Contents LISTS
Here is the list of all the parts in the kits from Yourduino. Many parts were added tothe standard kit. They are marked "ADD" on the left side. The kits are like the large photo below PLUS those "ADD" parts.
Media:KitNumbersOriginal-Added.pdf
INTRODUCTION
What is Physical Computing ?
Using a computer to SENSE real things like temperature or light or pushbuttons and using the computer to CONTROL real things like lights and motors is called PHYSICAL COMPUTING.
- One way to do this is to write code using the Arduino IDE system and upload it directly to an Arduino. This code is written in an easy version of C and C++ that is specific to Arduino.
- A second way is to write your code in a Block Oriented visual Drag and Drop system called MIXLY . We will show you how.
And you will need HARDWARE . You will start with a "KIT" which is a box (Photo Below) that includes an Arduino Microcomputer, cables, and a selection of sensors and actuators, LCD display etc. so you can get right into connecting your Arduino, connecting devices and trying out simple Software Sketches with MIXLY.
SO.. What IS ALL THIS STUFF??

Getting started with Physical Computing
The following pages will show you what each of the components in the kit ARE, and give you code examples in ARDUINO (C++ like), and MIXLY (Drag-Drop) Sketch examples for each one. Then you can combine some components (electronics parts) to make examples of Automatic Systems. Like a lighting controller or an automatic NightLight for your room. Or an automatic CatFood Door ... OR ??? (You Decide). These pages will show you how to use each of the components in the kit, and give you MIXLY Sketch examples for each one.
You're probably here because you're interested in MAKING things with Arduino. The first questions:
- What can you do with a MicroComputer like Arduino? See this link and See what THESE HIGH SCHOOL KIDS HAVE DONE!
- How do you get started?
To get started, we think you need 4 things:
- Clear Information
- Practical, Low-Cost hardware to learn with
- Easy-to-use software to make your own code
- Detailed How-To DO IT.
NOW: Making things with Electronics and MicroComputers is different than Woodworking or Metalworking.
There are a couple of little problems: Uh Oh!
- AND, Software is INVISIBLE !
NO WORRIES! We will show you the ways to make these powerful tools Visible so you can use them.
MIXLY INSTALL and HOW-TO
You should have received a USB stick with the software to install, along with printed directions. If you did not, and want to download and install yourself, go to THIS PAGE,
MIXLY is an advanced easy-to-use programming environment for Arduino-based systems such as robots, automation, weather stations etc. It is available for both WINDOWS and iOS (Imac and MacBook).
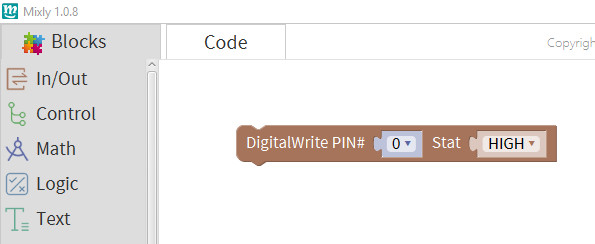
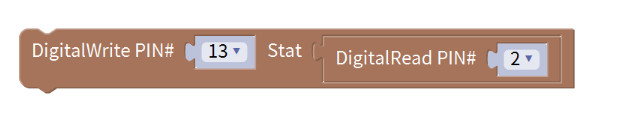
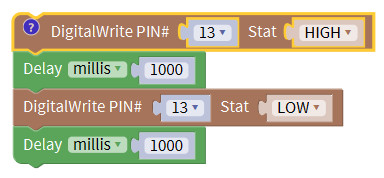
You will use MIXLY to code for the GIS-MakerSpaceElectronicsCourse YourDuino kit. Here's a simple MIXLY example:
The 13 is PIN 13 on the Arduino which has an LED connected to it. HIGH turns it ON.
LESSON1
GETTING STARTED:
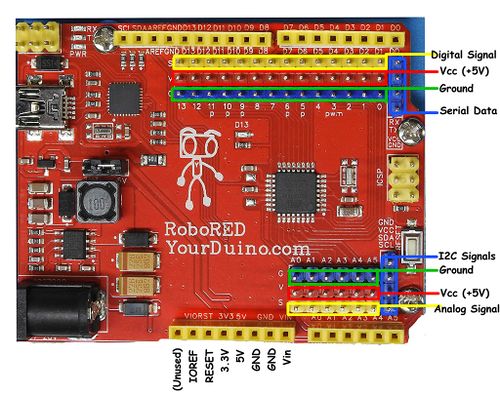
Check out the YourDuino RoboRED
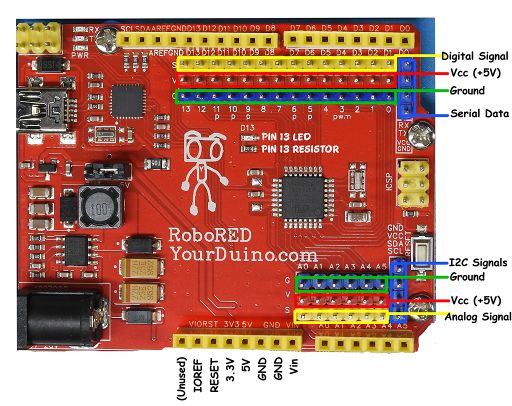
The new YourDuino RoboRED is now used in your kit. (You may have an almost-identical version that is Black) It is equivalent to an Arduino UNO but has several added features, like easy-to-connect pins on every Input/Output pin. Near the upper left is the PWR LED which should light up whenever the board is plugged into a USB connection, or has power from an external power supply.
At the upper left there are two added red LEDs which will blink when a software sketch is being downloaded to the board, or other data is being transferred over USB.
In the center is a red LED which is internally connected to pin 13 through a current-limiting resistor. It should blink after you load the example BLINK software sketch. The colored 3-pin connectors on every I/O Pin make it easy to connect many input and output devices. Vcc(+5V) pins and (Ground) pins with every I/O pin are good for connections to breadboards etc.
LESSON2
SOFTWARE TIME - CREATING MIXLY SKETCHES
Start the MIXLY software on your computer. Let's take a little while to get used to creating MIXLY sketches by dragging functions out from the library on the left. Then we'll come back and start connecting your GIS-MakerSpaceElectronicsCourse kit parts and making more interesting things. We will give you MIXLY examples for each of the devices in the kit.
LOOK AT THE MIXLY MAIN SCREEN
Slow Down! Look at all the parts of the screen. Soon you'll be used to it and get a lot of stuff done.
- The LEFT SECTION: "BLOCKS" has many things you can pull out onto the main screen. The example shows 4 blocks that have been pulled out, and clicked together.
- The CENTER SECTION is where you place your blocks. You also type in or select choices or numbers in the blocks
- UPPER RIGHT selects Language. It may start in Chinese and you'll have to set it to your language
Here is another view of the MIXLY screen. We will use these marked things later:
- BOTTOM CENTER: (Red marked) Things you MUST set up to have things work.
- FIRST, YOU MUST SET THE CORRECT BOARD TYPE AND SERIAL PORT
- "Arduino/Genuino UNO" is correct for us
- The entry "COM3" in the example will be different. On the PC There will usually be only one choice. But you may have COM1 and then some higher number which is Arduino.
- On the MAC, pick the entry that has "tty" in it.
- BOTTOM CENTER also has two buttons:
- "Compile" Checks all the BLOCKS you set up in your code. It might cause error messages that would be found in the LOWER SCREEN SECTION
- You will see a LOT of lines roll by in the LOWER SCREEN SECTION. LOTS of Tekkie stuff you fortunately don't need to worry about!
- "Upload" does both "Compile" and if no errors it creates your Arduino code and UPLOADS it into the RoboRED board, and makes it run.
- "Compile" Checks all the BLOCKS you set up in your code. It might cause error messages that would be found in the LOWER SCREEN SECTION
- FIRST, YOU MUST SET THE CORRECT BOARD TYPE AND SERIAL PORT
After UPLOAD your actual code will start running in the RoboRED or UNO board! In the example, the Pin 13 LED will go HIGH for one second, Then LOW for 1 second. This is called "BLINK!" Next, we'll show you how to DO that!
YOUR FIRST MIXLY ARDUINO SKETCH:
The visible-to-You part of an Arduino software program is called a SKETCH. But the Sketch becomes alive when you upload it to your Arduino. Let's walk through Editing a MIXLY Sketch and Verifying it and Uploading it:
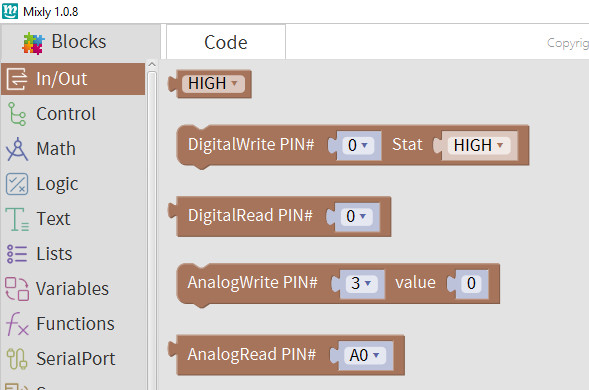
OK, Looking at YOUR MIXLY screen: In the BLOCKS section, click IN/OUT. Should see:
NEXT: Click on the "DigitalWrite" block, HOLD and DRAG it to the right out onto your screen. Should see:
THAT is the way you will find and drag out MIXLY Blocks to use them in your sketches!
BREAK: MIXLY MESS AROUND
Mess around with clicking on BLOCKS sections, and dragging stuff out.
How do you get RID of a block you pulled out? GRAB it with your MOUSE and THROW IT OVER YOUR LEFT SHOULDER! OR click "NEW" in the center tool bar. And there is a TRASH CAN on the lower right too.
FIRST REAL MIXLY SKETCH
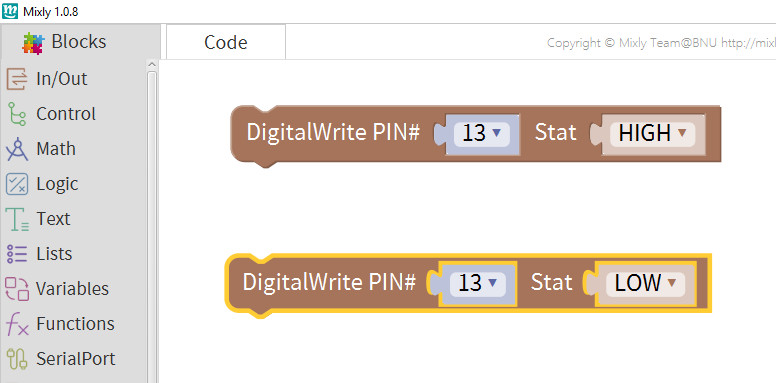
NOW: Let's try to do something real. Clear the screen with "NEW" and drag out a "DigitalWrite" block.
NOTICE that there are two SETTINGS you can change: PIN# and Stat. Click PIN# and set it to 13. Leave Stat as HIGH.
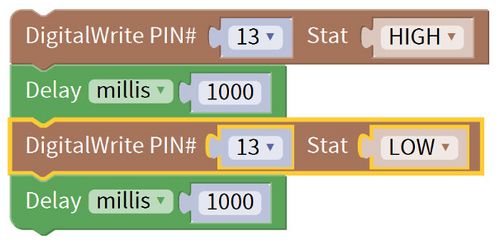
DUPLICATE the Block; RIGHT-CLICK and pick DUPLICATE. Drag that block down to make some room. (NOTE: The best place to grab a block is on the little bump on its lower left). On the bottom block change HIGH to LOW.Like this:
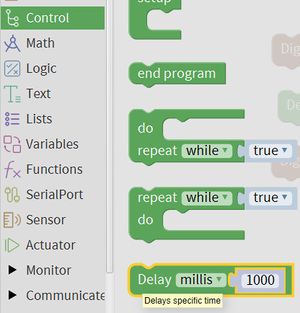
NOW get a different block:Click on Control and find and drag out a DELAY block.
Make sure it's separate.Then Duplicate it.
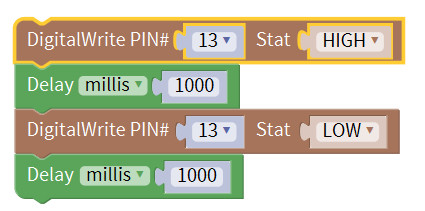
Finally, drag the blocks until they 'click' together like this:
Now LET'S TRY IT OUT!
In the center tool bar, click "Compile". WAIT.. The first time you do this it will take a long time. LOTS of TekkieStuff rolling by in the bottom window. Should eventually say "Compile success!".. Later this will take less than 30 seconds.
HARDWARE TIME!
Get your RoboRED or other Arduino and it's USB Cable. Plug them in. At least one LED should light up on the board. It MIGHT blink another LED.
Before you plug in an Arduino the center bar will look like this: ![]() When you plug in, it should show a number like "COM3" or similar. If there are more than one, pick the highest number. Should look like this:
When you plug in, it should show a number like "COM3" or similar. If there are more than one, pick the highest number. Should look like this:
![]()
WHAT ARE WE REALLY DOING, HERE?? We are making a computer (The RoboRED or Arduino UNO or other) DO what we TELL it to do.
Later you will be hooking up many other parts, like LEDs and Servomotors and controlling them. For now, we will start by using one LED that is already connected on the Arduino board.
The PIN 13 LED: Every Arduino has one LED permanently connected to PIN 13, and we will use that to get started. And soon we will talk about PINS, BITS, VOLTAGE, HIGH, LOW and ALL THAT.
OK,DO IT! Click on Upload. Watch the stuff roll by as it does Compile, and THEN you should see "Upload Success!"
AND the LED on your Arduino board should blink ON 1 second, OFF 1 second..
WHAT'S REALLY HAPPENING??
Your sketch controls that LED with the "DigitalWrite" block.
and THIS turns it off:

The SKETCH you created DID things. Check it out. Look at the 4 blocks and what they do:
- Turn Pin 13 LED ON (HIGH)
- Delay 1000 Milliseconds (1000/1000ths of a second = 1 second) WATCH the LED being ON
- Turn Pin 13 LED OFF (LOW)
- Delay 1000 Milliseconds (1000/1000ths of a second = 1 second) WATCH the LED being OFF
And LOOP (Do that over and over forever, or until you turn it all off).
OK. Mess with it and see what happens: Change the first "Delay" to 100. Upload. Do you see a short blink??
Change it to 10, then 1 and Upload (Cover the LED with your hand to shade it). Can you see 1/1000 of a second blink?? If you had a BRIGHT LED you could make a strobe light. We'll try some other things in a minute.
.
HOW DOES THIS WORK??
Look at an Ipod or a RoboRED or a CellPhone or a circuit board. You can't see the electrons moving. All you can see or hear is the Results of electricity.
If you want to make things and get results, you need to know what the electrons are doing. And Why. And How.
And, by the way, SoftWare Is Invisible Too!
You can't see the the code that some people wrote that makes your CellPhone or TV or Ipod work.
Not To Worry! Your kit and the ArduinoInfo.Info website is about making Electronics and Software visible to you, and understandable to you. You can learn how to make Electricity visible, how to trace it, how to measure it, and how to tell what it is doing. And you can learn how to create Software "Sketches" that create new and interesting high-tech things.
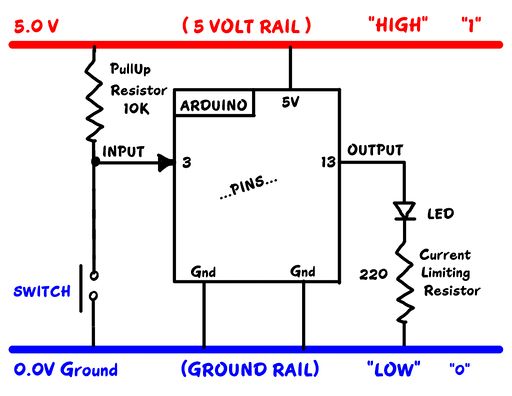
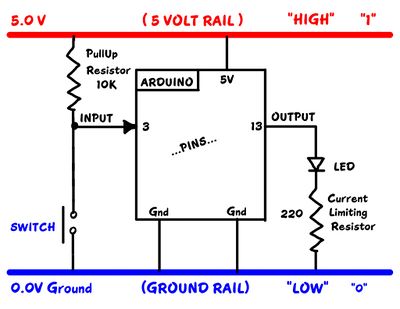
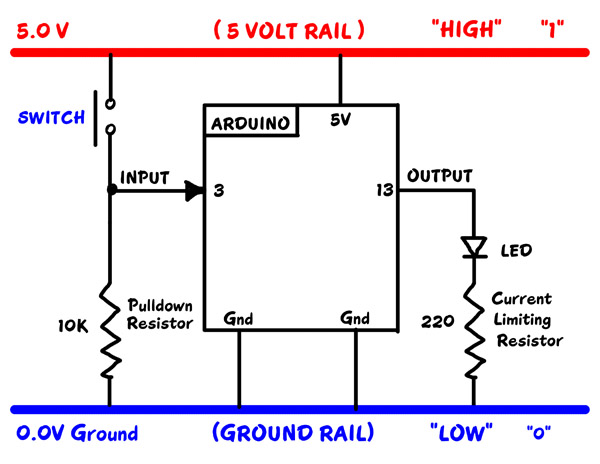
If we understand this stuff, we can start to make many more-interesting things work. Let's THINK about it. We have wires and circuits and electricity. It's easier to think about it if we use some SYMBOLS to make DIAGRAMS. Let's look at This Diagram :
Slow Down Time: Look carefully:
Your RoboRED (Arduino) runs on Electricity. A supply of '5 volts' comes from the USB cable or batteries. At the top and bottom of the diagram there are two main connections:
5 VOLTS
GROUND
Find them on the diagram. What about "RAILS"? A lot of things connect to that 5 Volts and that Ground. Tekkie-Speak calls them 'rails' like railroad rails running through a project or circuit. Let's look at that diagram in detail. NOW, Remember when you used MIXLY to do this?? 
You told Arduino to connect Pin 13 (Find it??) to HIGH (The 5V Rail). It did it. And the LED lit up. What happened when you told it to connect Pin 13 to LOW (Ground?)
Soon you'll hook up a switch like on the diagram. Then lots of other interesting things.
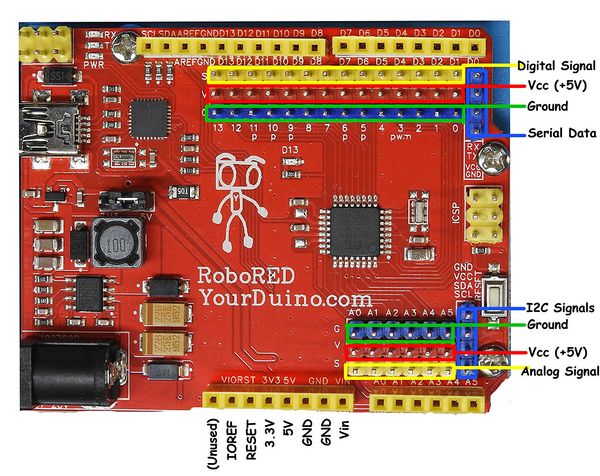
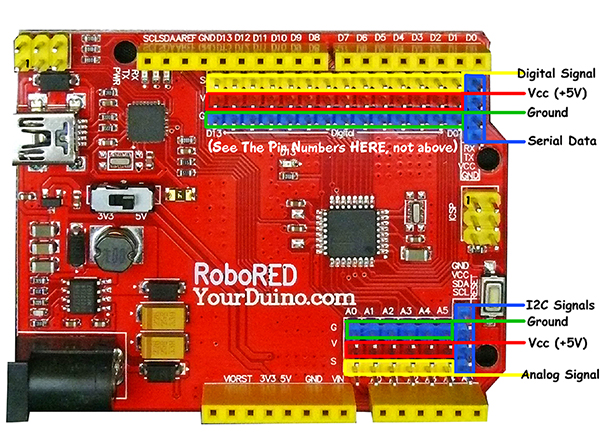
Take a REAL CLOSE look at the RoboRED/RoboBLACK (An Arduino UNO compatible):
See the long sections of RED pin strips labelled "+ 5 V" Those are the +5V Rails.
See the long sections of BLUE pin strips labelled "Ground" Those are the Ground Rails.
You will hook lots of things to those rails.
See the long sections of YELLOW pin strips labelled with Pin Numbers. Each of those connects to a different pin. There are Digital Signals like the pin 13 you used, and Analog Signals you will use soon.
Look Closely Now: See the "Pin 13 LED" and "Pin 13 RESISTOR" marked on the RoboRED. Those are the actual parts shown on the Diagram, and the actual parts you controlled with your MIXLY Block. Want to know more?? [Click HERE.]
NOW WE'LL DO SOME REAL DEVICES
Terry and Elden have added many things here.
SENSORS (Input Devices) in the Kit
Pushbutton
Let's start with the simplest kind of sensor: a Pushbutton. YOU push the button, it puts out a 1 or a 0 . You connect it to an Arduino Input pin.
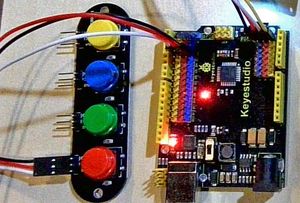
We already know how to turn the Pin13 LED on, right?? OK here's a pushbutton wired to the Arduino:
Use a 3-pin cable to connect the switch to Arduino Pin 2. Then start Mixly.
Drag out a Digital Write block so you can control the LED
Drag out a Digital Read block so you can see what the Switch is doing.
Hook them together like this:
With Arduino connected by USB, UPLoad that. Try pushing the Button! What happens??
UH-OH The LED is ON before you press the button. And if you press the button the LED goes OFF.. The world is UpsideDown.
REALITY CHECK TIME Look at our Diagram. Look at the SWITCH, the PULLUP RESISTOR and the INPUT.
What is the INPUT connected to when the switch is NOT pressed?
It's pulled UP to a "1" (Also Known As HIGH AKA +5V) so the LED is turned on. When it's pressed, INPUT is connected to (GROUND AKA "0" AKA "LOW").
Get used to thinking about Arduino DATA as "1" or "HIGH" or "+5V". OR "0" or "LOW" or "GROUND".
IT's EASY TO FIX! LET's DO IT.
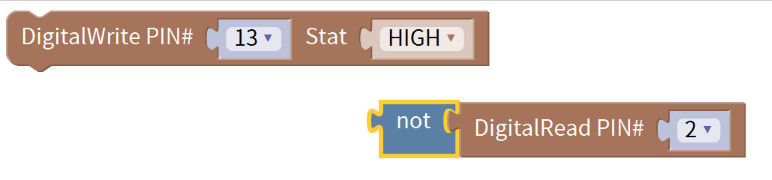
Think about this LOGICically. Like what is True or False. In Mixly click on Logic on the left. Drag out a "NOT" . Also drag the "Digital Read" off the "Digital Write". Connect the NOT before the Digital Read. Like this:
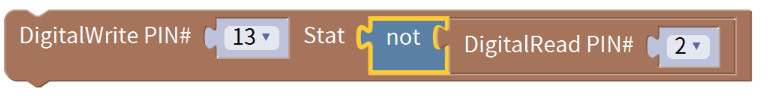
Then move the Not Digital Read back to the Digital Write. Like this:
Now UPload that. How does it work now?? You can always FIX any data that is UpSideDown.
BUZZER
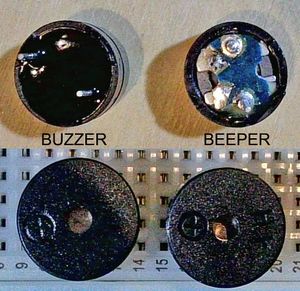
Now that you can make the LED come on when you push the button, let's also make a noise when you push it. Look in the Kit for "Buzzer Beeper". They are small round black parts. See the photo to tell them apart. You want the BUZZER. Note that one connection is marked (+). See INFO HERE
Get the multicolored RIBBON CABLE out of the Kit. SEE INFO HERE NOTE: one side starts with BRown-ReD-ORange. Grab BR and RD close to the end and strip them off together separate from the rest. Now you have a "Cable".
Here you can see the small black BUZZER. Note the (+) pin and push the RD wire from your cable onto it. Push the BR wire on the other pin. Then connect the RD-BR cable connected to Arduino. BR to Pin13 Blue (Ground) and RD to Pin13 Yellow (Signal)
Analog: Potentiometer sets blink delay
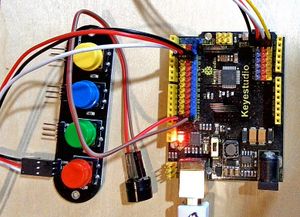
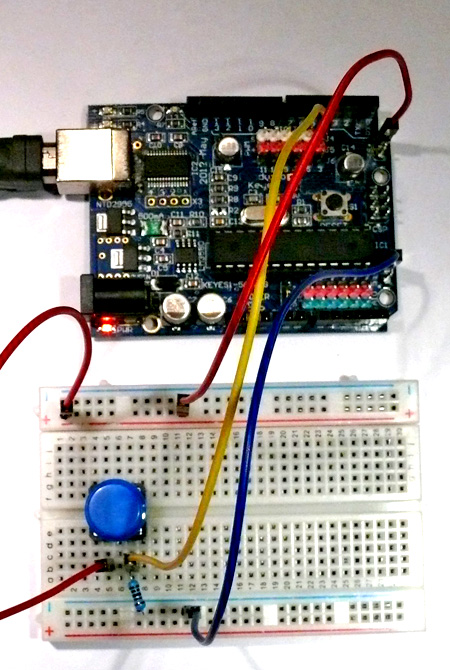
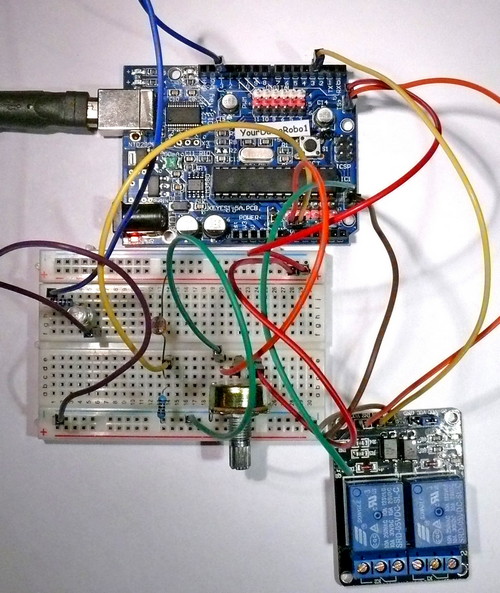
 Here is a Potentiometer on a breadboard we used for this example:
Here is a Potentiometer on a breadboard we used for this example:
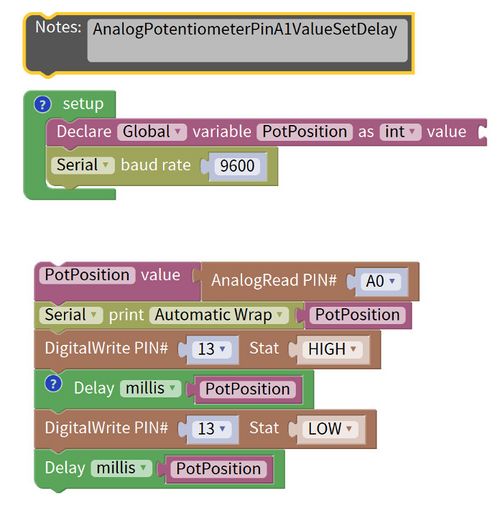
This example reads the value of a Potentiometer (like a volume control) and displays the value on the Serial Monitor. It also sets the delay in blinking the Pin13 LED.
Here's a Mixly sketch that does that.
Photo (light) Sensor Brick
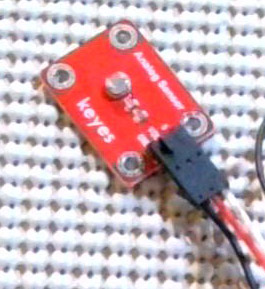
This is a sensor that reacts to the light level by changing it's resistance. Often called a PhotoResistor. Here's what one looks like on a small circuit board with 3-pin connector.
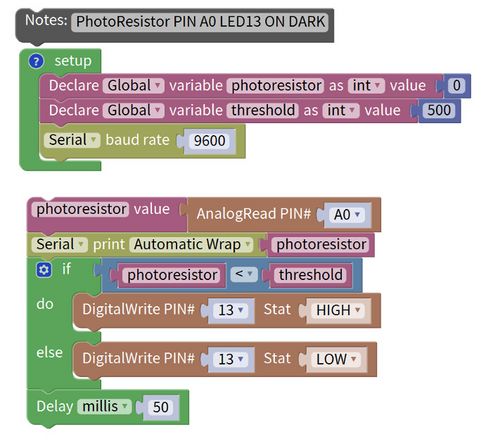
Here's a Mixly sketch that reads the value from the PhotoResistor with an Arduino Analog Input. The value is displayed on the Serial Monitor. The light level is compared to a (changeable) threshold light level and if it is now darker than the threshold the Pin13 LED is turned on. You could use this to operate a relay to turn on lights, as an example.
Richt-Click and "SaveAs" to download the .Mix file. PhotoresistorValues-LED-OnDark.mix
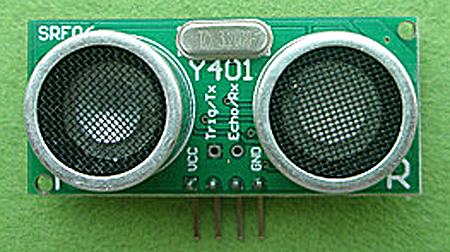
Ultrasonic Distance Sensor
See this page: MIXLY-UltraSonicDistance
SENSORS NOT DONE YET
Potentiometers:
Joystick
Motion Sensor
Photo Sensors
Thermistors
Sound Sensor
Temperature Sensor
ACTUATORS (Output devices) in the Kit
NOTE: There is an Actuator (Output) LED ON the Arduino board connected to Pin13.
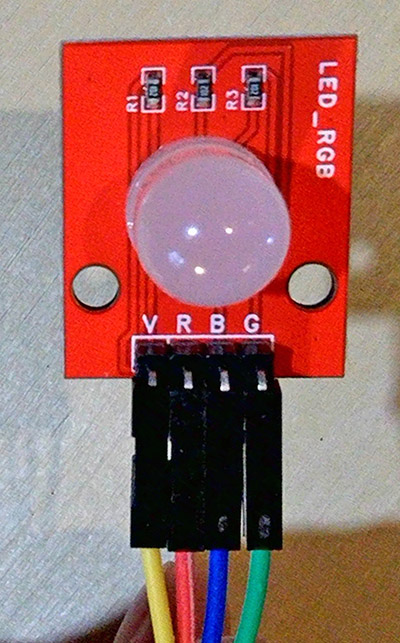
RED - GREEN - BLUE LED BRICK
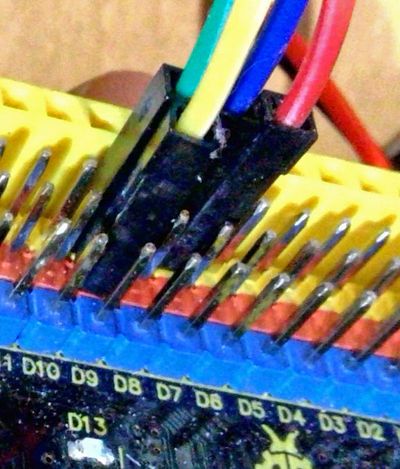
This has a large Red-Green-Blue LED on a small board with 4 pins. The "V" pin must be connected to +5V. Each of the 3 color LED pins must be connected to (Ground - LOW) to light up. Usually those 3 pins will be connected to Arduino Output Pins. To light the LEDs the Digital Out instruction must be set to LOW. We will connect the R-B-G wires to Arduino 7-8-9 (yellow) pins and the "V" pin to a +5v (red) pin.
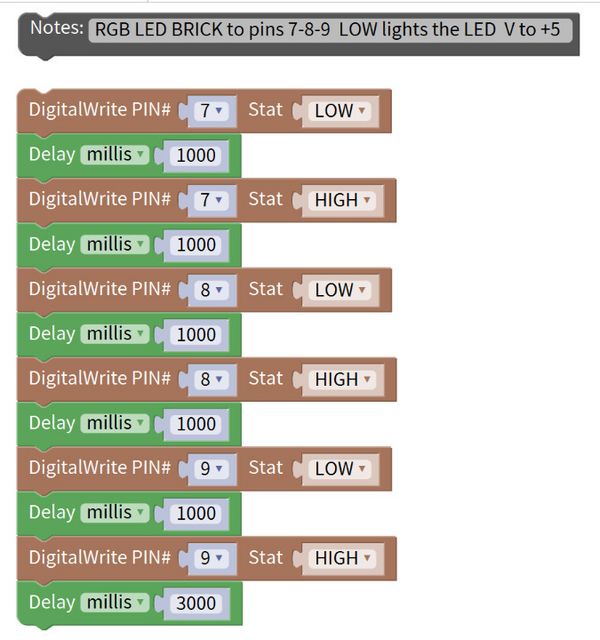
Here's a Mixly sketch to blink the LEDs. Try turning on multiple LEDs to get different colors...
LINK to Download the .MIX RGB_LED_BRICK_BLINK_COLORS.mix
Right-Click and "Save AS"
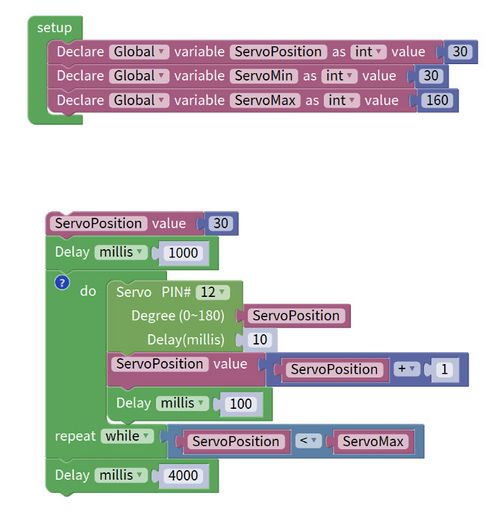
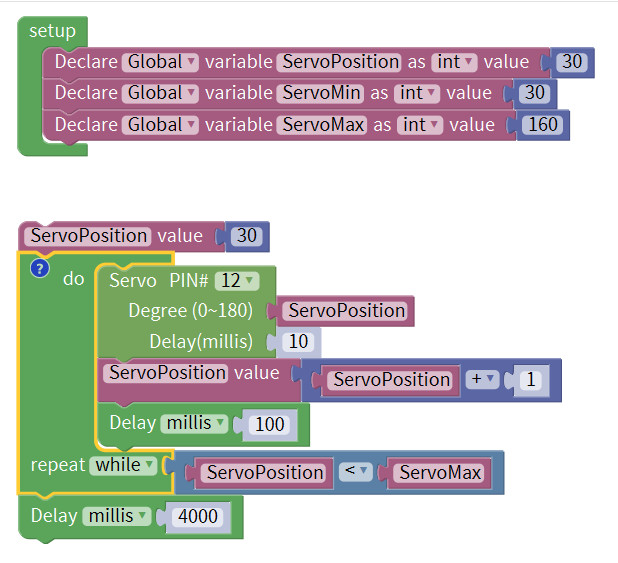
SERVO Sweep and Return
Here's an example that runs the SERVO Actuator device. This is the positioning gear motor used in model airplanes and many toy for steering, control of parts of a vehicle etc.
A servo typically can rotate 180 degrees. The signal sent to the servo from Arduino is a pulse (0 to 1 to 0 ) that controls the servo position by how long the pulse is.
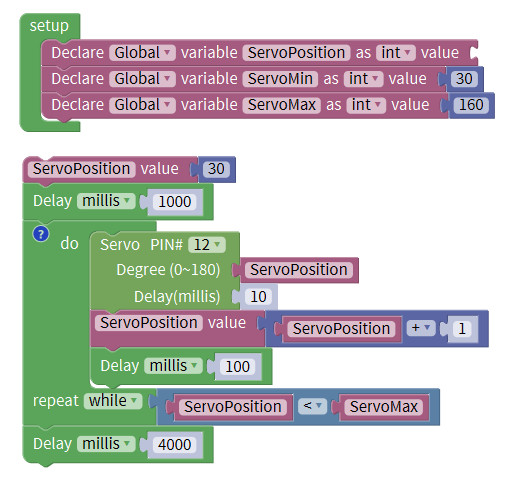
Here's a Mixly example that slowly moves the servo through most of it's range and then quickly returns to start position.
The .mix file here: ServoSweepReturn.mix Right Click and download
L9110 motor driver
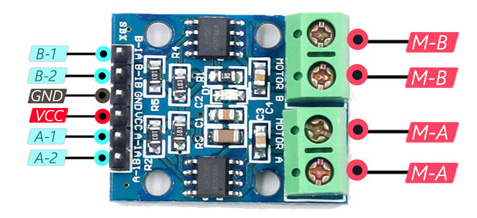
This small module contains two motor driver chips type L9110 so it can drive two motors for a car, robot etc.. The module looks like this. And here it is wired to a motor and an Arduino. See a video of it running here: Mixly%20Examples
In the example, the Driver pins A1 and A2 go to Arduino pins 3 and 5, Driver pins B1 and B2 for another motor would go to Arduino 6 and 9.
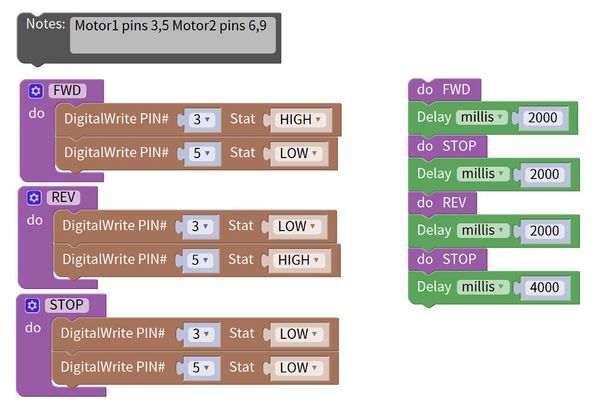
Mixly Example: Motor forward and reverse, full speed
LINK to Download the .MIX MotorTestL9110_1.mix
Right-Click and "Save AS"
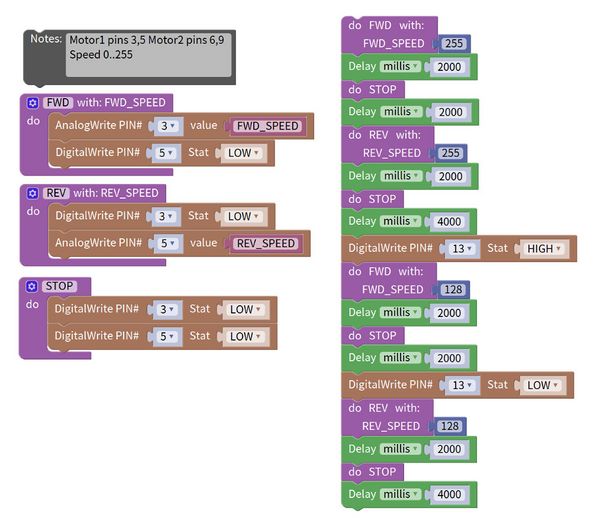
Mixly Example: Motor forward and reverse, Speed Control
LINK to Download the .MIX MotorTestL9110_2_speed.mix
Right-Click and "Save AS"
LCD DISPLAY 2 x 16 Characters
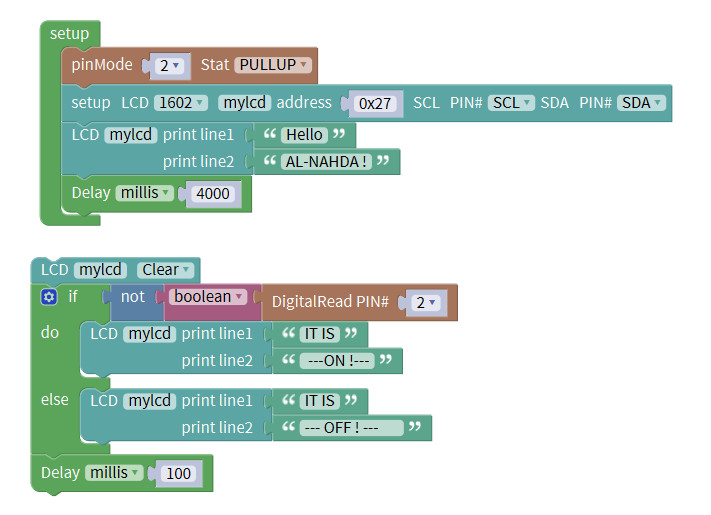
This can display 2 lines of 16 characters. It uses an I2C "I Squared C" interface with 4 connections: (Vcc +5 and Gnd) And (SDA , SCL)
The .mix file: LCD_HelloAllYouGuys.mix Right-Click and "Save AS"
ACTUATORS NOT DONE YET
Red-Green-Blue LED (chip)
Passive Beeper
Small Stepper Motor
Power Switching Brick
Small DC Motor (same as geared motor)
Relay Board
Some Experimental or temporary examples
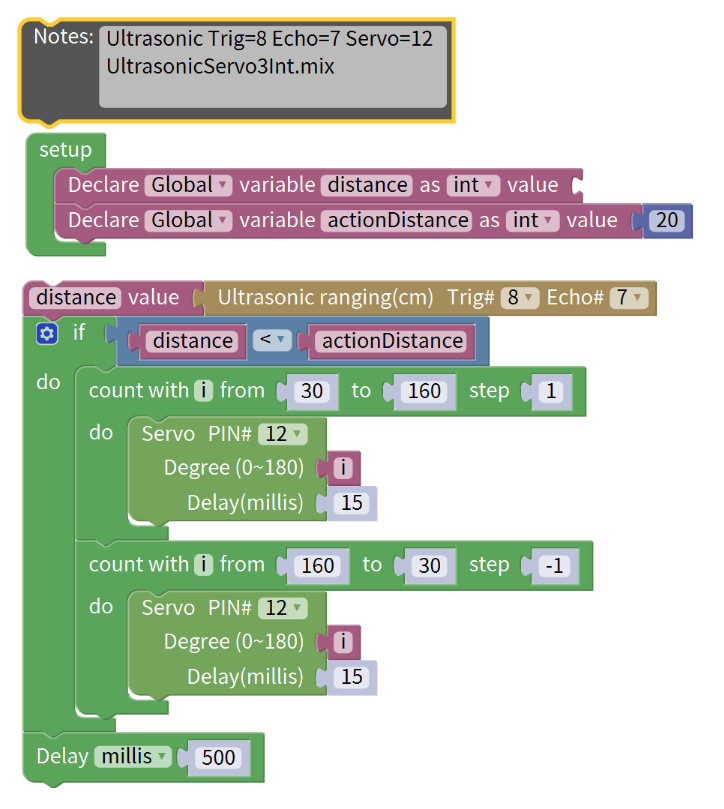
UltrasonicServo3Int
This example runs an ultrasonic distance sensor and a servo. If the sensors sees a distance closer than 20cm then it scans the servo back and forth.
The .mix downloadable file: (RIGHT Click and download) UltrasonicServo3Int.mix
The Mixly blocks:
MIXLY DOCUMENTATION DETAILS
Our partner in China KEYES STUDIO (Who makes our RoboRED) has a detailed page we will link to here. Take time to scroll down through many of the BLOCKS you can use later in MIXLY. See that here: NEED TO REVIEW!!!
******** HOLD AREA BELOW: ELDEN AND TERRY AND ELIJAH AND CHAR NEED DECIDE WHAT TO USE
STRUCTURE OF ARDUINO SOFTWARE:
Every Arduino Software Sketch has two main parts:
- SETUP - Runs Once at the beginning
- LOOP - Runs over and over again, forever
What SETUP does: Tells Arduino about things that need to be done once. Arduino Digital Pins can be either INPUT or OUTPUT. MIXLY will take care of setting that for us!
What does VERIFY do??
A LOT! More details later, but Verify is a program in your main computer that goes through every Instruction in your Sketch (Ignoring "Comments") and checks it against the list of valid Instructions, and checks that the structure and sequence of the statements in the Sketch are correct. Fussy, Fussy!
You will see a LOT of things roll by in the bottom MIXLY window. If they're OK (with MIXLY, usually they are), then it "compiles" or "translates" the sketch into the machine code that Arduino actually runs on. It saves that 'ready-to-run' code for you to Upload to Arduino and run. Other systems would call this process "Make" or "Compile".
What does UPLOAD do??
First, Upload runs Verify to check and compile your program. Then it communicates to your Arduino over the USB connection, resets the Arduino chip, and talks to software already on Arduino (called the BOOTLOADER(W)) to load your new program into the Arduino's memory. Then it restarts Arduino and your program runs it's SETUP section and then repeats the LOOP section.
[NOTE: The (W) Means this is a Wikipedia link.]
Instruction: digitalWrite
This instruction sets an OUTPUT PIN to either HIGH (connects it to +5 V) or LOW (Connects it to GND).
Remember: HIGH = 1 = ON = 5 Volts and LOW = 0 = OFF = 0.0 Volts
So, the first line in LOOP sets PIN 13 to HIGH. This means Pin 13 is connected to +5 Volts, and current flows through the resistor and LED that are already connected to pin 13. The LED lights up.
Instruction: delay
The delay instruction just waits for a period of time. The VALUE used with delay is in Milliseconds (1/1000 second). So delay(1000); waits for 1000/1000 seconds (1 second). We'll change that soon.
Notice that each time you do this the LEDS that are marked "Tx" (Transmit) and "Rx" (receive) flash as your main computer communicates with your Arduino.
Try some combinations of ON and OFF delay() times. Like ON 1000 and OFF 50.
Try making both ON and OFF times shorter and shorter. If you make the ON and OFF times short enough your eye will no longer see blinking, because of "Persistence of Vision"(W) which happens when there are more than about 25 blinks per second. So, hmmm.... if you make the LED be ON for 1/50 of a second and OFF for 1/50 of a second that should do it. So try 1000/50= 20 Milliseconds. Put 20 for both the ON and OFF times. What do you see?? How about 10 Milliseconds each? Depending on your personal eye's physiology, at some speed you will not see any more blinks. Young people can usually see faster blinks.
All right. You're the Programmer!
Next, we'll start hooking up the Electronics Parts in your Starter Set! And we'll give you example Software Sketches for each one of them.
LESSON3
HARDWARE: MAKING CONNECTIONS:
BREADBOARDS, WIRES, PINS, CABLE and ELECTRONICS COMPONENTS:

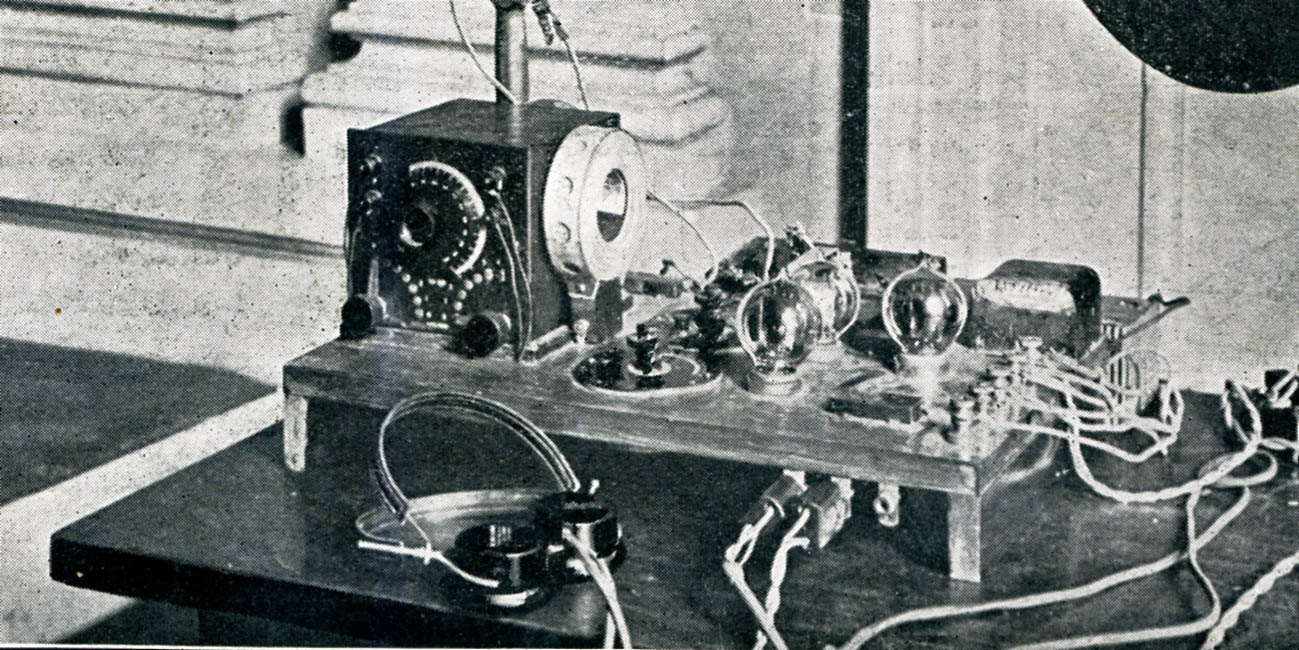
Arduino is great but sometimes connecting interesting things to it can be a pain. We have tried to make it easier for you. We will use a BREADBOARD (W) for most connections. Above is a Radio Receiver built on a wooden BREADBOARD like the ones that were found in most kitchens in 1922.
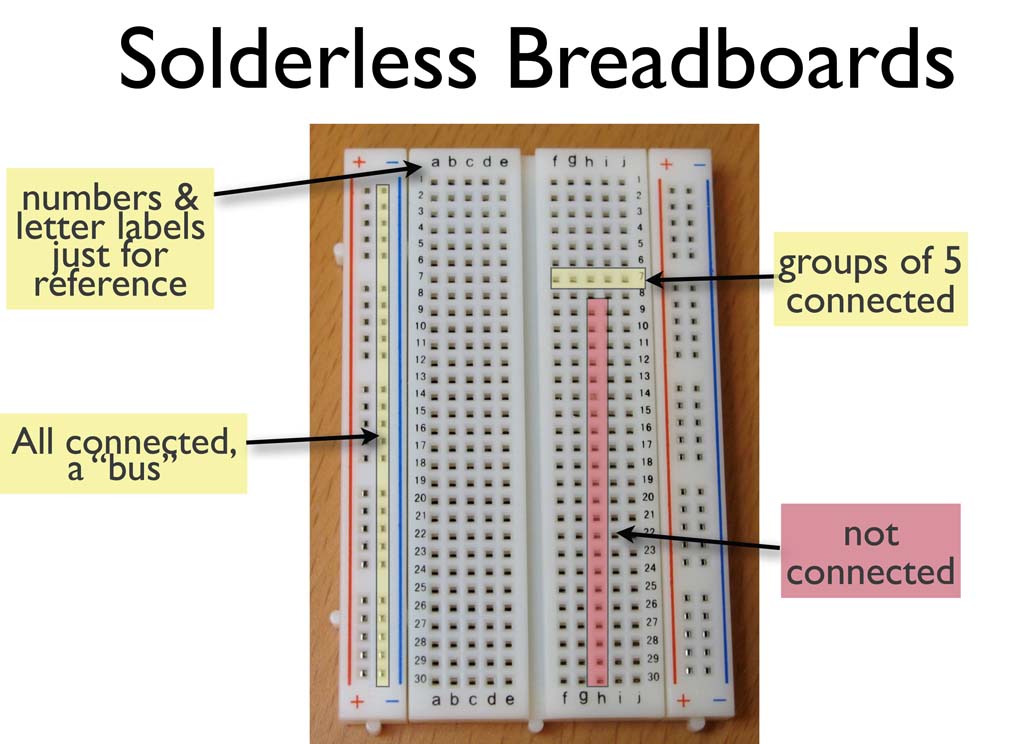
Here's some detail of how the BREADBOARD that we use in this kit is organized:

The idea here is that wires and electronics parts like LEDs and RESISTORs have wire leads that can be plugged into the BREADBOARD and then easily be removed or changed. The holes in the BREADBOARD go down into little sockets with metal contacts.
Sections of the BREADBOARD have rows or columns that are all connected together, making it easy to have multiple things connected together.
The Horizontal Rows have 5 holes (abcde) and (fghij) with sockets that are connected together. Any wires or parts that are plugged into one of these rows are connected together.
The Vertical Columns (+Red and -Blue) have the same connection running all the way down. We will use these to connect 5V on our YourDuino board to the +Red and to connect GND on our YourDuino board to -Blue. Then any time we need to connect to GND, we just plug a wire or part into the -Blue column, and any time we need to connect to 5V, we just plug a wire or part into the +Red column
Now let's look again at the YourDuino RoboRED, and where we will make connections. Later we will look at the boards in a lot more detail, but for now let's just hook up a few things and make them work.
Wire Connections
The first thing we want to do is connect GND on the board to a -Blue column on the breadboard and 5V on the board to a +Red column. Notice the pin connectors on the far right of the YourDuinoRobo1, labelled TS- (which is Ground) and TS+ (which is +5V). They are convenient to connect +5V and Ground to the breadboard. On the RoboRED you can use any of the VCC (+5V) and Ground pins in the long rows of 3-pin connectors.
We will mainly use the upper +Red row and the bottom -Blue row. Often we think of these parallel lines as "Rails" like railroad rails. The top red rail is the "+5 Volt Rail" and the bottom blue rail is the "Ground Rail". "Voltage Rails" (W) is a common terminology in electronics.
How to THINK about Arduino:
We will use this picture to think about how we connect things to Arduino. It shows the +5V and Ground "Rails". (More about Diagrams later). 
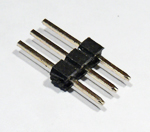
What about wires? Locate the "40 pin flat cable" and the "Male-Male Pin Strip Connectors" in your kit.
To start we will connect the "5V Rail" to "5V" on the YourDuino board.
WIRES:
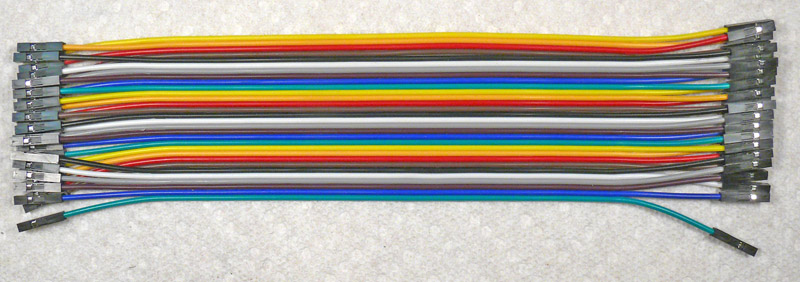
We will use the "40 pin flat cable" in your kit for wires. It looks like this:
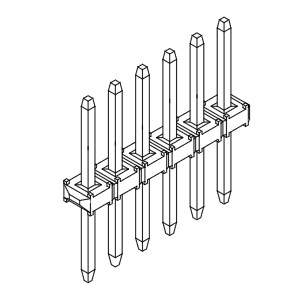
You can easily strip off one or more wires, or strip off a section to use as a cable. The ends of these wires are female connectors that can plug onto the connectors on the RoboRED or a "Sensor Shield". But what about the breadboard?? It needs a wire with a male end to plug into it. The pin strips (right) are the answer. Your kit has 2 of these with 40 pins each. You can cut or snap off the number of pins you need. For now, snap/cut off about 6 single pins. It's easier to snap off just 1 pin if you grab it with a small pair of pliers of some kind. Or you can "cut" in between the pins with strong scissors or wire cutters.
Here's the way this works:
| male pins (left) |
| female wire ends |
| 3-pin strip |
| 3-pin cable end |
You can make any combination of male or female cable ends of different widths.
Now, let's connect your Breadboard to the YourDuino board. Unplug the USB cable before making any big changes!

Strip off 1 Blue wire and 1 Red wire from your flat cable. Run the Red wire from a +5 (TS+) pin on the YourDuino to the +Red Rail on the breadboard. Run the Blue wire from a GND (TS-) pin on the YourDuino to the -Blue Rail on the breadboard. Now it's easy to connect things to the 5V (+Red) Rail or the GND (-Blue) Rail. We show +5 and Gnd connected to the red and blue pins on the far right side of the Yourduino board.
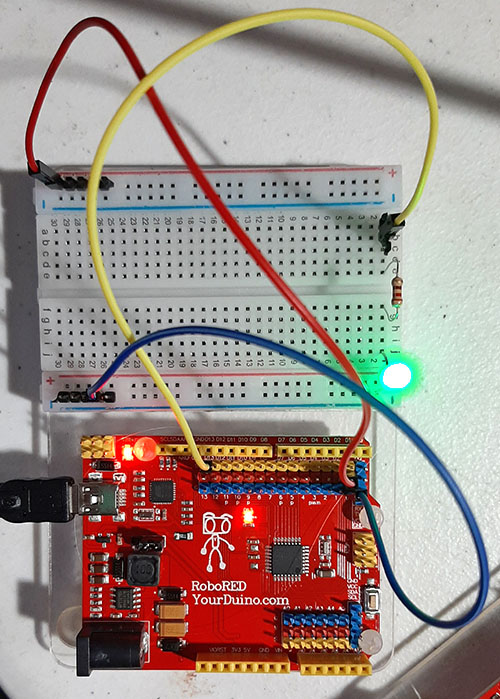
Components: LEDs and Resistors
See the close-up photo (left), and plug a 220 Ohm (Red-Red-Brown) resistor and a green LED (Long pin to the top) into the Breadboard as shown. (Use male-male pins where you need a male end to plug into the breadboard or YourDuino).
Now aconnect a wire (Yellow is shown) from the column above the resistor. NOW let's try connecting the end of that wire to a few places!
FIRST, connect it to one of the pins on the top RED row of the breadboard. The LED should light up,
NEXT, connect it to one of the pins on the bottom BLUE row of the breadboard. The LED should stay OFF.
This is what the Arduino microcomputer will do: connect that wire and LED to the TOP RED RAIL (+5 Volts) and then to the BOTTOM BLUE RAIL (0 Volts) . Try it:
Connect it to PIN 13 on the Arduino (The YELLOW PIN above the "13" pins). See the photo. NOW the LED should go ON and OFF continuously.
We are Making CIRCUITS:
OK we need to stop for a minute and make sure we understand how the breadboard, the components and wires make up Circuits we want. A circuit has one continuous connection from a source of electricity, through some wires and circuit components, and back to the other terminal of the source. Let's follow what we did above:
Start:
1. WIRE from YourDuino Pin 13 TO 5-hole Vertical Strip 1 - (fghij) (Column 1, strip fghij)
2. 5-hole Vertical Strip 1 - (fghij) TO Left end of 220 ohm Resistor
3. Ri ght end of 220 Ohm Resistor TO 5-hole Vertical Strip 4 - (fghij) (Column 4, strip fghij)
4. 5-hole Vertical Strip 4 - (fghij) TO Left (long) end of LED
5. Right end of LED TO 5-hole vertical strip 6 - (fghij)
6. 5-hole vertical strip 6 - (fghij) TO Ground Rail (Blue horizontal strip at bottom)
7. WIRE from Ground Rail (Blue) TO YourDuino Ground pin
OK, that's pretty laborious, but now TRACE the circuit through those parts. What if we said it more simply from now on, like:
1. WIRE from Pin 13 to Strip1
2. 220 Ohms resistor from Strip1 to Strip4
3. LED from Strip4 (long lead) to Strip 6
4. WIRE from Strip6 to GND Rail
5. WIRE from GND Rail to YourDuino GND pin
Power Up and RUN:
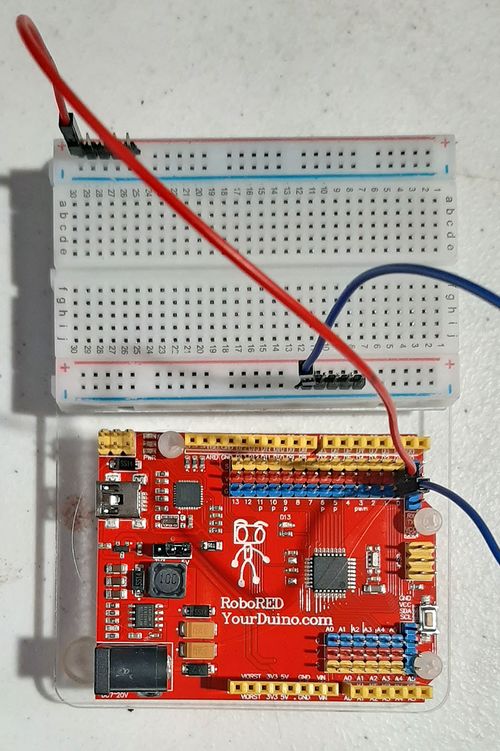
Time to Power Up! Plug the USB cable from your computer into the YourDuino. Its PWR LED should come on. And the pin 13 LED should be blinking in the way you last programmed it. If necessary load the original GOBP (Good Old Blink Program!) and Upload it to YourDuino. Your setup should look like the photo on the right above. AND the LED you just wired up on your Breadboard should blink the same as the 13 LED on YourDuino. NO? Trace the circuit to be sure that you have it wired like the photos, and that the the LED's longer lead is to the left.
Let's figure out what's really happening here. Unplug the wire from YourDuino pin 13 (keep the pin with it). Now try two things:
- Plug the free end of the wire into the +5V Rail on the breadboard. It should light up.
- Plug the free end of the wire into the GND Rail. It should be off.
Try it a few times, like 1 second to +, 1 second to GND. Now plug it back into YourDuino Pin 13. It should blink again.
What's happening here?? The YourDuino is doing exactly the same thing automatically that you did manually! It is connecting the circuit connected to pin 13 to the +5V Rail and then connecting it to the GND Rail.
Another Digital Output Device: Try adding a connection to the BUZZER (has a black back and a (+) symbol on one lead which is usually longer) (not the Beeper). Connect it temporarily from Pin 13 to Ground. It should make a noise in the same timing as the LED. (See the "Components Identification" document). You can use two more wires plugged onto the Buzzer leads.
That's how "Digital Outputs" work. Arduino connects something either to the +5V Rail (HIGH, 1) or the GND (LOW,0) Rail.
OK, you have a good beginning in setting up YourDuino, Programming it, and wiring up external devices.
Now, let's slow down a bit. In our next section, we'll think about what's going on here, which as we mentioned above is CIRCUITS.
And, what's all this stuff about PINS , BITS , ONES and ZEROS , HIGH and LOW... ? ?
In the next section:
PINS...
BITS...
ONES and ZEROS...
HIGH and LOW...
... YOU'LL KNOW!!
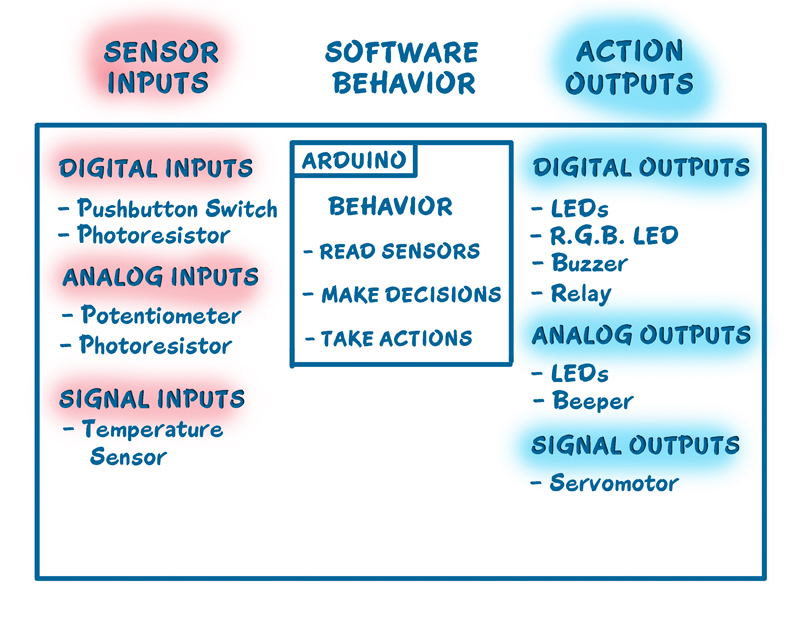
Here is how we will think about Arduino and the three main things that are part of all automatic systems:
[Sensor Inputs | Software Decisions | Action Outputs]
All automatic systems, from a simple thermostat to the Mars Rover have those 3 parts.
Sensor Inputs:
These can be simple like a pushbutton switch or complex like a GPS receiver or an accelerometer. There are hundreds of possibilities for sensing things in the Physical World.
Action Outputs:
These can be simple like an LED or complex like the motors and motion control of a Robot.
Software Decisions:
This is where you decide what Sensor Inputs Arduino will look at, what Decisions it will make , and what Action Outputs it will cause to happen. You make this actually work by writing software code statements. The software should be organized so these 3 things happen over and over again in Loop:
- READ SENSORS
- MAKE DECISIONS
- TAKE ACTIONS
Time to stop talking and hook more real things up to those INPUTS and OUTPUTS. Look at YourDuino again for a minute. You'll get to know it well:

Take a couple of minutes to look at it closely. If you haven't done much detailed electronics it looks like a jumble. But slow down and look at the different parts.
What's important to us first?? We need to connect stuff, so we'll look at the connectors.
All regular Arduinos have the same overall size and the same long black connector strips across the top and bottom edges. These are female sockets that pins can plug into. YourDuino has added two sets of 3-pin connectors to make it easy for you to connect things. Let's look at the details. First, here is the top connector:

The Yellow Sockets at the very top (Places you can connect wires and devices to) are numbered 0 to 13 from right to left. These are the DIGITAL INPUT/OUTPUT connections. You can push wires or the pins on the end of wires into those "Black Holes" and connect them to many different devices. That's the traditional Arduino way. But it's easier to use the RoboRED connector pins.
We'll be looking at many of the different INPUT DEVICES and OUTPUT DEVICES you can connect to Arduino.
3-pin YourDuino Connectors:
NOTE: If you have a regular Arduino/YourDuino you can plug a Sensor Shield on top of it and have the same type of connectors.
The YourDuino RoboRED adds two sets of connectors to the usual Arduino arrangement. On the RoboRED the DIGITAL Input/Output connector shown above has 3 rows of pins (Yellow, Red and Blue). Look at the labels on the left from top to bottom:
NOTE: See the RoboRED diagrams and information HERE: Notice the labels G, V and S next to the connector rows: G (Ground), V (Voltage) and S (Signal).
S (Signal) Is the Yellow row in this photo.
+ (+5V RAIL) is the Red row
- (GND RAIL) is the Blue row.
JUST LIKE the Breadboard! Here's how we think about it:
This arrangement lets you connect devices to YourDuino with a 3-pin cable that provides +5V and GND as well as the SIGNAL connection.
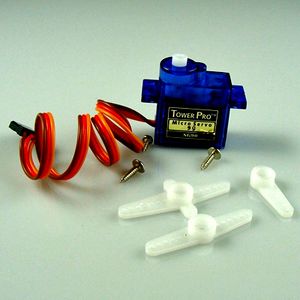
Example: Look at the Servomotor included in your kit. It is like those used in Radio Controlled models. It has a 3-pin plug with black-red-white wires (or brown-red-yellow) that can plug directly on the 3 pin connectors on the YourDuino in a vertical direction, and connect to GND, +5V and SIGNAL. Soon we'll plug your Servo in and try it out.
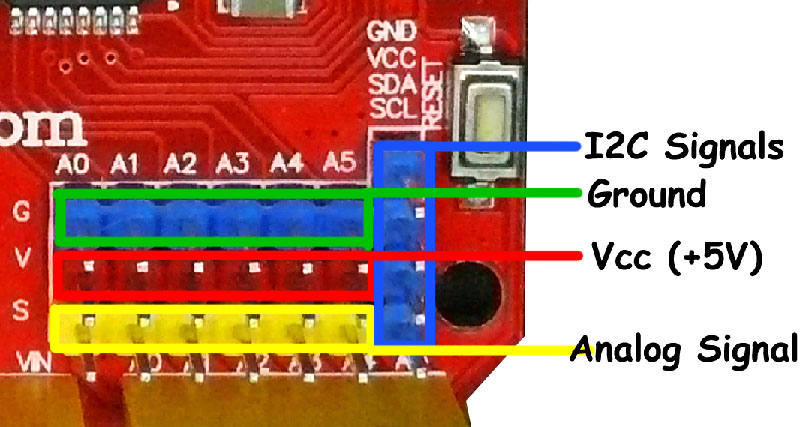
ANALOG INPUT CONNECTOR:

The row of yellow sockets on the photo above is the other part of the standard Arduino connectors. It includes 6 ANALOG INPUT pins, labelled "A0A1,A2,A3,A4,A5" which means Analog Inputs 0 through 5. Analog inputs can be used to measure voltages, not just see HIGH=1 or LOW=0 like Digital Inputs. We'll use them in a while to measure things.
On the Yourduino Analog Input connector there are 3 rows from Top to Bottom in the opposite order of those at the top. These are:
- (GND RAIL) is the Blue row.
+ (+5V RAIL) is the Red row
S (Signal) Is the Yellow row in this photo. (Some YourDuinos have all black connectors, however)
More about ANALOG INPUTS and other uses of these pins later.
I2C "I squared C" Connector: (WikiPedia)
At the right of the photo above there is a blue 4-pin connector oriented vertically. This makes it easy to connect I2C protocol devices such as LCD displays. These devices use Ground, Vcc, and the two data signals SDA and SCL. The LCD Page HERE shows how this connection matches up.
LESSON4
COMPONENTS:LEARNING ABOUT INPUT DEVICES
YoungMakerYourDuino CONTENTS:
Now, let's get practical and look at the contents of the Kit.
We'll use the following chart to see how things work together. On the left are the
Sensor Inputs. On the right are the Action Outputs.

SAMPLE SOFTWARE SKETCHES
.mix examples
See: https://yourduino.com/docs/MixlyExamples/
OBSOLETE SECTION BELOW
SECTION BELOW TO BE TOTALLY REWRITTEN!! NEED to fix/document MIXLY examples
We have provided short Software Sketches (LINK) on the ArduinoInfo.Info site which you can cut and paste into a blank page in the Arduino IDE to test with and learn about each of the different Kit components.
Action Output MIXLY examples:
MIXLY sketches are saved as .MIX files. The examples here are on the google drive here: Al-NahdaElectronicsClass\ExampleCode
YourDuino Blink in MIXLY
Arduino IDE: YourDuinoStarter_Blink
YourDuino Servo Sweep in MIXLY
YourDuinoStarter_LED_PWM_Dimmer
YourDuinoStarter-ServoPotPosition
SENSOR INPUTS Software Sketches:
YourDuino Digital Input in MIXLY
YourDuino Analog Input and Analog Output in MIXLY
See Examples of "Voltage Dividers" annd Potentiometers HERE:
YourDuinoStarter-2_AnalogValues
YourDuinoStarter-TemperatureSensor
MORE COMPLEX INPUT AND OUTPUT Software Sketches:
YourDuinoStarter-LightingControl
YourDuinoStarter-AutomationExample
Use the following Sketch Starter Template when you write your own Sketches from the beginning:
Making Connections:
Let's look at Arduino in more electrical detail. The diagram shows how we will connect things to Arduino and what it means if something is connected or switched to HIGH=5V or LOW=0.0V :
DIGITAL "SIGNALS":
When a PIN (or wire or connection) changes from 0 to 1, or 1 to 0, we say it is a SIGNAL. Kind of like someone raising up a flag or lowering it.
DIGITAL OUTPUT "SIGNALS": An LED or Buzzer connected to an Arduino OUTPUT can "signal" you that something has happened.
DIGITAL INPUT SIGNALS: If you push a button that changes an INPUT, you "signal" Arduino that something should be done.
BITS AND BYTES!
Oh, um.. what's a BIT anyway? It is a Binary InTeger which is a number which has only two possible values: 0 and 1. Each Arduino Input or Output PIN is one BIT inside Yourduino. (A GROUP of 8 BITS is called a BYTE. Bet you knew that!).
((EXAMPLES ))
DIAGRAMS:
Often an actual circuit (like the Arduino and Breadboard hookup) gets to be a confusing bunch of wires and components going in all directions. And Printed Circuit Boards like the Arduino UNO are not obvious at all.
To keep our heads together, we draw Circuit Diagrams (like the one above) to show what we're trying to do.
Notice the Symbols used in the diagram for things like: SWITCH, RESISTOR, LED. And there are Labels on connections, like GND, INPUT, OUTPUT etc. Because symbols are used instead of trying to make pictures of things, this is called a Schematic Diagram.
Note the parallel lines of +5V HIGH on the diagram, and GND - LOW on the diagram which are labelled "RAILS". These are much like Railroad RAILS across the top and bottom.
Almost everything that happens on Arduino is between the +5V HIGH RAIL and the GND-LOW (0.0V) RAIL.
(If you want to see the diagram for whats INSIDE the Arduino UNO, it's HERE )
Digital Input Examples:
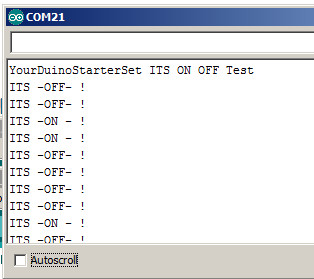
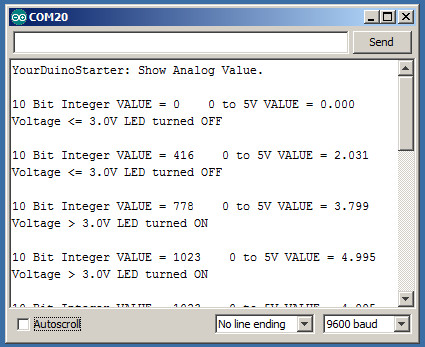
NOTE: Most of the example software Sketches send messages to the "Serial Monitor" that is part of the IDE, like the example on the left. See How To Use The Serial Monitor HERE:
The Arduino Digital pins are either ON or OFF. Here's our Terminology:
ON = 1 = HIGH = +5 Volts
OFF = 0 = LOW = 0.0v = Ground
Notice on the photo (R) that +5V is connected to the RED colored strip, and GROUND is connected to the BLUE colored strip.
Let's check some of these out:
- Pushbutton Switches: We will connect these to a Digital Input and use them with a "Pulldown Resistor" (shown above) that will keep the input pulled LOW=0=OFF until you push the button and the switch pulls the input HIGH=1=ON.
- PhotoResistors: These change their resistance to be low when light hits them. We will connect them just like the pushbutton and when enough light hits them they will pull the input HIGH.
NOTE on PushButton Switch:
There are 4 legs that plug nicely into a breadboard. Align the two black plastic pins on the bottom with the slot down the center of the breadboard. Push down hard and it will click in place and not fall out easily.
Hook up a pushbutton switch and 10K pulldown
resistor like the photo above right. Plug the switch so two close-together pins are down. The connections are:
- Wire from +5V on YourDuino to + HIGH Rail (Red)
- Wire from GND on YourDuino to - LOW Rail (Blue)
- Wire from High Rail to Switch (left pin)
- 10K resistor from Switch (right pin) to LOW Rail
- Wire from Switch (right pin) to YourDuino Pin 3
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter_ItsOnOff

Upload and run that sketch. Open the Serial Monitor. Push the button. The LED 13 on the YourDuino should light, and the Serial Monitor window should look like the example above.
THEN replace the switch with a PhotoResistor as shown on the right. Make it quite dark and the LED should go off. More light and the LED will light. Light makes the PhotoResistor have a low resistance.
Read through the sketch to understand how it works and how you would use pushbuttons in the future. There's another Pushbutton example that controls 2 LEDs HERE:
YourDuinoStarter-ButtonInput
LESSON5
COMPONENTS: ANALOG INPUTS
Analog Input Examples:
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter-AnalogValue
With Digital Inputs, whatever won the "pullup-pulldown wars" decided if it was 1 or 0. With Analog Inputs, Arduino can see all the VALUES in between HIGH and LOW and make decisions based on those values. An Analog input can sense the Value of things like light levels, battery voltage, or potentiometer position. We'll use the next 2 parts to show how this can work.
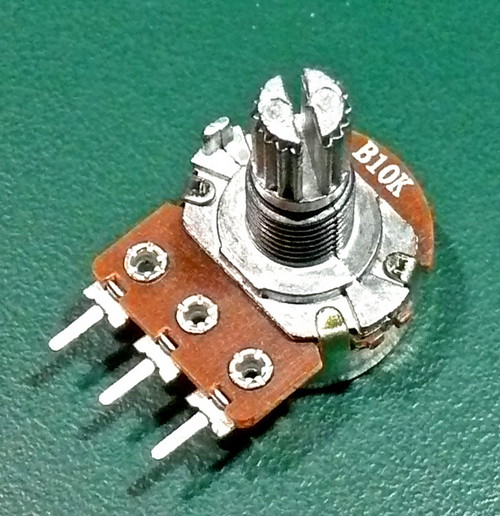
- Potentiometer: Look Closely Now at the Potentiometer in the Kit (left). It has 3 terminals that will be connected to: (+5V HIGH) (Gnd LOW) and "Wiper" that will be connected to the Analog Input. When you turn the pot you can move to any voltage in between +5V and Gnd=0. Connect a Pot (Potentiometer) .
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION:
YourDuinoStarter-AnalogValue The "Pot" acts as a Voltage Divider . Turn it clockwise towards the Top=HIGH=5V or Bottom=LOW=0v and see the values change on the Serial Monitor.
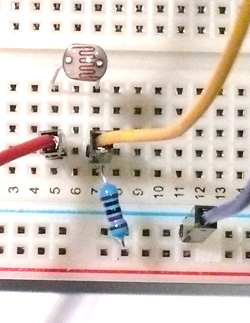
PhotoResistor OR THERMISTOR: We'll use these components (whose resistance changes with light, or temperature) with a pulldown resistor, as in the Digital Input example above, but connect it to an Analog Input so we can see all the values as the light level changes.
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION:
YourDuinoStarter-2_AnalogValues
Read the Sketch to see how things should be connected.
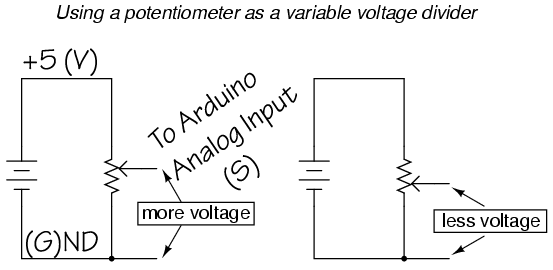
Voltage Dividers:

Now let's figure out this Voltage Divider stuff. Look at the diagram above. A Voltage Divider has 2 resistors connected in Series, connected to a source of (V)oltage and a (G)round or common point. The connection in the middle between the two resistors is the (S)ignal Output, and is some fraction of the Input Voltage. So we can connect a pot used as a Voltage Divider into the breadboard and connect it with wires.. As we move the pot, the output voltage going to Yourduino varies from 0 to 5 Volts and all the values in between. The way Arduino works gives values from 0 to 1023. If we have a photoresistor connected in series with a resistor, we have a voltage divider that changes with the light intensity, giving us a varying voltage.
What if you want to measure voltages that are more than 5 volts? You use a Voltage Divider to reduce the voltage. If you make a 3 to 1 ratio voltage divider (say, 20K for the top section and 10K for the bottom), then you can read voltages from 0 to 15 volts. Good for automotive batteries. You could to this by putting two of your 10K resistors in series for the top resistor.
LESSON6
MAKING DECISIONS & CREATING WORKING SYSTEMS
Now we have two Values: Pot position and Light Level. Now we can make comparisons like < (less than) or > (greater that) etc. and make decisions. Let's make an Adjustable Light Level Sensor which controls when a light comes on as it gets dark. It would this work like this:
- READ SENSORS
- Read Potentiometer value
- Read Photoresistor value
- MAKE DECISIONS
- Is Photoresistor value < (less than) Potentiometer value? (Darker)
- TAKE ACTIONS
- Turn Lights on
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter-LightingControl
Read the comments in the software to understand the details of how this works. See the photo on the right which shows several of our examples combined to make a working Lighting Control system. It includes:
- INPUTS:
- Potentiometer
- PhotoSensor
- OUTPUTS
- LED
- Relay
If you use some longer wires to extend the Photosensor to see outdoor light and connect a Relay Board and have it control the power to your light, you have a practical working system.
LESSON7
ANALOG OUTPUTS: DIMMING LIGHTS & MAKING SOUNDS
Analog Output Examples:
Make an LED Dimmer:
Earlier, you blinked an LED so fast it seemed constant. And by changing the % of time it was on, you could dim it. Arduino has a built-in capability of (PWM = PulseWidthModulation).
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter_LED_PWM_Dimmer
See the photo on that page and read the detailed comments in the software to understand how this works and what you can use it for.
How does this work? Like this:
- READ SENSORS (Read Potentiometer value)
- MAKE DECISIONS (Map 0 to 1023 Pot value to 0 to 255 PWM dimmer value)
- TAKE ACTIONS (Change the dimmer value)
Make a multi-color dimmer with the RGB LED:
The Software Example page will show you how to connect the RGB three-color LED and make thousands of different colors. You need to connect the RBG LED's 3 sections with 3 220 ohm current-limiting resistors.
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter-RGB-LED-Fade.
This looks best when the LED light hits a diffused object like a white ping-pong ball or small plastic bottle from inside.
Make a multi-sound Beeper:
This component doesn't make sound by itself like the Buzzer. You use the Tone command to decide what sounds it will make. Connect your Beeper to Yourduino pin 10 and GND.
EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter_BeeperTone
(which will play you a little tune...)
Read the comments in the software and try some changes.
LESSON8
OTHER SIGNALS: TALKING TO MORE COMPLEX DEVICES
ServoMotor
Many complex and useful devices do much more than turn ON or OFF or DIM. One way they can do this is by sending a longer pattern of ons and offs, 1s and 0s, that convey information (such as temperature values). This pattern is a called a Digital Signal.
Understanding these digital signals is like knowing a foreign language. We use the word "protocol" to describe a digital language. Like a foreign language, you need a translator to understand each digital protocol. But! Don't worry. Lots of people, all over the world, use Arduino, and they have written translators for Arduino to understand all kinds of digital protocols, for all kinds of devices. Just like you can find a foreign language dictionary at your local library, these protocol translators are in libraries too. These are "libraries" of software that the Arduino team or other people have written for us to use, and are already installed into MIXLY. When we figure out how to do something cool, or how to understand a new digital protocol, we might put our code in a Library and share it with others.
Next we are going to use some of these libraries to let the Arduino understand how to talk to a Servo Motor and a Temperature Sensor.
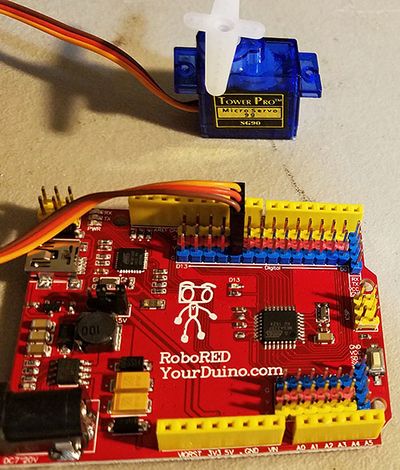
(A Signal Output): Standard servos like the one in the Kit are controlled by ON-OFF signal pulses sent to them. They rotate their output shaft to a position you command them to go to. You can connect your servo directly to a 3-pin connector on the RoboRED.
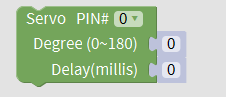
Standard Servo Motors (Servo for short) like the one in the Kit were originally made to steer radio controlled airplanes. They rotate the lever on top to the position that you command. To talk to a Servo, Arduino has to send the right pattern of On and Off, the right protocol. There is a library to translate the position you want to the Servo's protocol so it will understand and work correctly. This gives the Arduino a new kind of Output, that can move things on command. The library that the Arduino needs to talk to the Servo is all ready to go in MIXLY. In MIXLY, libraries make a new kind of block, that does this new thing. To use the Servo, go to the Blocks list, in the Actuator section find the block that looks like this..
Let's use the Servo block to control the Servo. For these examples, connect your servo to Pin 9 on the YourDuino 3-pin connector, like this:
In MIXLY, Fill in the PIN# on the Servo block to tell the block where the Servo is plugged in. Tell the block where to point the Servo by giving it a position in degrees from 0 to 180. Its best not to use the very ends of the Servo range, because the gears can jam. So really, its best to only use from 10 to 170.
And this block knows it takes a while for the Servo to move to the new place. So you can tell the block to wait by giving it a Delay (in milliseconds) to make sure the Servo has time to get to the new place before MIXLY goes to the next block.

Here is an example the just commands the Servo to move back and forth . Here is how it looks in MIXLY.

Next, lets take an input we know from before, and use it to control the servo. With your Pot connected to Analog Pin 0 (First Analog pin) this example makes the servo follow your pot position.
(Servo Pot Example UNDER CONSTRUCTION)
Temperature Sensor
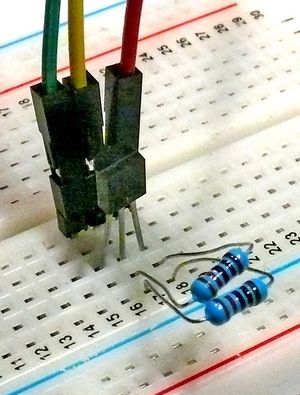
(A Signal Input): The DS18B20 temperature sensor in the Kit is an example of the low-cost but complex and accurate sensors that are available. To connect this sensor, see the photo.
- The DS18B20 connects with 3 wires: (Gnd) (Signal) (+5v)The sensor is the small device with 3 pins in the center of the photo.
- This sensor needs a "pullup resistor" of about 5K ohms from +5V to Signal pin. We show two of our 10K resistors connected in parallel to make: 5K
- EXAMPLE SOFTWARE SKETCH FOR THIS SECTION: YourDuinoStarter_TemperatureSensor
- The software has links to get the libraries you need.
Other Complex Devices
These are additional devices that are provided in the kit.
- Ultrasonic Distance Sensor [Digital Signal Input] (Below)
- DC Motor and Power NFET Transistor UNDER CONSTRUCTION!
- LCD Display: See How-To Examples HERE:
ULTRASONIC DISTANCE SENSOR:

We have an extensive page on this device. Please go there and return for the other devices. See it here (click):
Conclusion: Now you have the building blocks and concepts to make many different devices with an Arduino. Look back at [1] The Diagram we looked at in the beginning]. (Link. Use Back to get Back) Hey! You've used all those Input and Output devices and read the Software Sketches that made them work. Now, could you pick some sensor and Read Sensor Inputs, Make some Decisions in software, and Take Actions to make something like one of these??
- Temperature control of a chicken coop with both heat lamps and ventilation fan. [Temperature sensor and 2-channel relay]
- A flickering camp fire made with red and yellow LEDs
- A 6 inch diameter "Dial Thermometer" with a moving pointer showing your living room temperature. [Temperature sensor, Servo]
- ?? What are your ideas ??
AND, How About a ROBOT? ?
See the How-To for making YOUR Robot HERE
The ARDUINO COMMUNITY:
Almost the best thing about Arduino is the community of helpful people around the World who communicate on the Net. Here are some good starting links:
- What People are doing with Arduino
- The official Arduino Discussion Forum
- Project Guidance for Arduino
Where might you go from here?? :
Soon you may want to work on more complex projects. You will use more software libraries, get and use other sensors and actuators, and maybe start communicating from Arduino to the Web. You might even send yourself an SMS.<br Other articles from YourDuino will also cover power: power for Arduino regular outlets, batteries, devices that need more than the USB connection can provide, and controlling high Arduino.
We'd also like to hear your suggestions. Happy Building!
Please email comments, critiques, suggestions and questions to:
terry@yourduino.com